In the 90s, a downpour might leave you stranded on a sidewalk shed with other commuters clamoring for a cab that won’t appear after another hour or so. We used to compromise needs over everyday incidences we can’t control, like bad weather. The advent of smartphones and applications, however, let people bid goodbye to many inconveniences and change the way we do things.
A digital product might sound like a lofty concept, but it can all start with a simple idea. In 2008, entrepreneurs Travis Kalanick and Garrett Camp couldn’t get a ride on a cold winter evening in Paris. This common woe had prompted them to brainstorm about possibilities. What if people can connect to an affordable ride in a matter of minutes? Kalanick and Camp went on to develop a smartphone app that let people tap a button and get a ride. Uber was born, and the rest is history.
Today, Uber can even let you order your favorite meals and have them delivered right at your doorstep. Other popular apps allow you to communicate with colleagues remotely, shop for groceries, follow fitness tutorials, wire payments securely, even pay for your car refuel in advance – all from the comfort of wherever you may be.

How do you turn your idea into a digital product?
Some of the best ideas for a digital product are conceived accidentally, like that of Uber – although many others are made from painstaking research.
In 2006, Spotify was first intended as a response to growing piracy issues in the music industry. Swedish founder and web designer Daniel Ek realized that a better way to solve the problem is to create a service that was better than piracy. In 2008, Spotify first streamed in Europe as an application for computers. A year later, Spotify began building the globally prominent smartphone application that we’re more familiar with. By 2011, the platform hosted various applications related to music and even integrated Rolling Stone.
Both Uber and Spotify began as startups that utilized a minimum viable product to make sure that there’s a market for what their founders had in mind, and that the market discovers and understands their ideas.
What is a Minimum Viable Product (MVP)?
MVP may be considered as the most pared-down version of a product with raw functionalities and features. Uber and Spotify, as well as Airbnb and Twitter, made their way as startups that tested their bare-bones products among customers, then gathered their insights and feedback for further development.
Creating an MVP adheres to the philosophy of “ship early and repair later” in validating the feasibility of your hypothesis in attracting ideal buyers or win buy-ins from investors or stakeholders. MVP simulates the step-by-step user experience. Feedback is used to modify and improve the product along the way before it is developed as a proprietary digital solution that’s ready for market release.
An MVP, which can be as simple as a landing page, allows you to invest resources on products that have adequate market demand. If it receives a positive response from the market, the chances are higher that your fully functional digital solution reaps success. Once you deliver the value that users need, they may even become part of your regular customer base.
MVP is designing your product with the simplest concepts so you can get the user experience (UX), flow, and core functionalities right. They are all critical in creating a meaningful and intuitive user journey.
Mapping out your user journey
How would a first-time user approach an Uber or Spotify app? You can thank good and immersive UX if you were able to successfully sign up, make a booking or playlist, and navigate the rest of the product without a guide.
At the core of UX is a user-focused design, which is ensuring that you provide distinctive value for users. Through design, you enhance user satisfaction by improving the usability, accessibility, and pleasure derived from interacting with the product. More than fulfilling a need, it should be easy and enjoyable to use. It might not delve into the visual components, but UX binds all these together to make the product desirable and memorable.
When mapping a user journey, you can plot the stages of customer activity, illustrate functionalities, and check how users tend to relate with your service through channels like websites, apps, or social media. This enables you to learn about the users’ feelings across several layers of information. User flow, which resembles flowcharts with visual elements, focuses on users’ actions and validates if the processes are complete, including other possible paths that might be eventually taken. Its objective is to shed light on all possible interactions with the solution.
Defining the user story
A vital aspect of UX is knowing your user persona through all the information and research that you’ve gathered. While we validate or invalidate assumptions through iterations, we can enrich or change the user story and fit them better in a customized user journey experience.
A user story represents the core demographic and characteristics of your user base based on available data, which will help you make smart decisions. In creating user personas, designers run through a list of possible scenarios and questions. These can encompass the following:
- Where would we find our customers?
- What would users most likely accomplish on these screens?
- When are they most likely to buy a product?
- What would make their journey better?
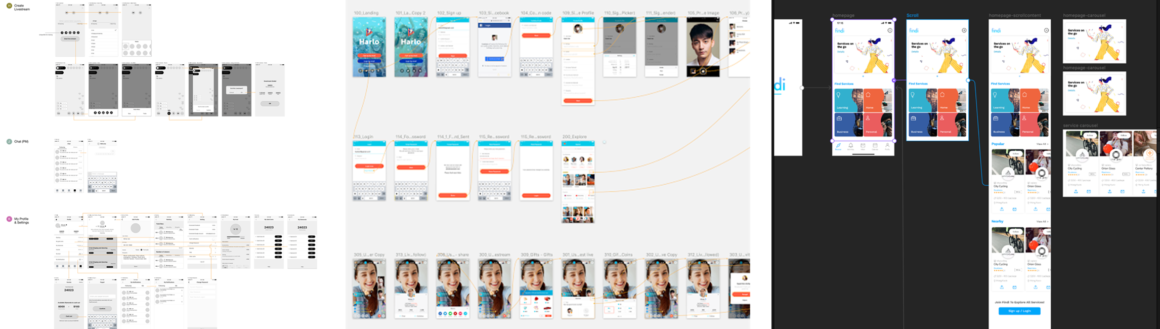
Wireframes map out the user journey
A wireframe is like an architectural blueprint or layout of any product that you’re building. It contains the skeletal framework of content showing how you want them to interact with the information. Wireframes allow you to determine where information should be placed as it organizes the hierarchy of content in the website or app’s design.
Before creating wireframes, you need to outline a rough guide for users to accomplish specific goals. Creating wireframes will be easier if you understand how the wireframes of several app screens should be connected.
On an app home screen, for example, the best location for the different elements are determined through the wireframing stage. Standard elements of wireframes include the following:
- Search bar
- Headers
- Navigation bar
- Categories
- Main Content
- Share buttons
- Contact information
- Footer
Wireframes test if your purpose for your product is met and whether it is really needed by your target demographic. You can walk people through the product with a tangible material on hand. Refining flows and core functionalities at this stage also saves costs that could have been incurred if an app component becomes buggy later during the coding stage.
Like this article? Subscribe to our blog for more of Oursky’s development and startup hacks:
Wireframing best practices
Here are some tried-and-tested tips in doing your wireframe:
- Make sure you can clearly see the structure, such as where main item categories and filtering options are placed.
- Wireframes are like blueprints. Mark out boxes or add placeholders.
- Draw as much detail as you can like labels, instructional texts, and a bit of copy. You can trim these down later when you refine your app.
- The home screen sets the perspective on how spacing is used to prioritize content. Italic or bold texts can be used to emphasize the importance of certain content.

User Interface (UI): Creating your unique visual identity
UI design is your digital solution’s unique identity. UI is an avenue to showcase what sets your product apart from competitors.
UI involves carefully designing each visual and interactive element that users will come across in the app. The choreography of color schemes, imagery, icons, and buttons should be responsive to user behavior. The design should render well regardless of screen size and orientation. In developing a good UI, users shouldn’t be required to think too much because the intuitive design guides users through the app interface.
We may be seeing UIs through a flat screen, but UI designers put many elements to make the features appear to be in 3D, such as shadows surrounding buttons.
UI can be a trademark of your brand identity. Focus on the fundamentals of design like alignment, layout, spacing, and lighting; pick good colors, fonts, and build on a palette. Integrate interface elements like text boxes, icons, pictures, and dropdown lists, to name a few.
Creating a mockup and prototype
After consolidating your UX and UI ideas, building a mockup or a medium-fidelity representation will give you a static map of the app. Mockups shape the wireframe with images, colors, fonts, logos, and other texts.
Prototypes provide a high-fidelity representation of the app and play out your ideas. It’s similar to a mockup but enhanced with animations, clickable buttons, and other components that you’d like users to experience minus the actual functionality of a full-fledged product. The prototyping stage shapes the app’s UX components, supplemented by graphics and other symbols. MVPs, as discussed earlier, simulate the UX and give leeway for improvements to be made, based on actual customer insights.
This early, a scaled down version of the product can reveal what works and what doesn’t in any current design. It is an exciting phase that integrates UX and UI designs together and gives an overview of how they function and look together on the app.
Planning your development
From conceptualization to evaluation, you can finally make strategic decisions and finalize changes in the interactive prototype into a product that consumers will want to buy or use. To keep track of progress, incorporate a timeline when implementing a full-scale product development. Here are some best practices:
Follow established guidelines for iOS and Android. For maximum quality, refer to native OS design guidelines and always make sure that you’re knowledgeable and kept abreast of updates in each platform.
Avoid using the same UI and UX designs in multiple platforms. Android and iOS have different ecosystems, and it’s best to customize your design according to the platform’s specifications. Nevertheless, be consistent with the overall design so you can establish your own unique brand and identity.
Simplify the user’s life. Don’t complicate the process for users. Design your app in a way that can let users go from point A to point B without the hassle of redirecting them to more unnecessary pages. Aside from being easy to navigate, easy-to-read texts (i.e., no jargon) helps engage users.
Use an iterative approach to design and development. Iteration enables changes and improvements on an early product draft. It also helps you fine-tune your app because of the opportunities it presents to make the product better and strengthen its capacity to deliver business value.
Your app’s lifecycle doesn’t end after development. It’s only the beginning. You need to see how well your product is received, how it’s used, and where else it can be improved on. An iterative process of preparation, design, development, testing (e.g., remote and hallway usability testings), and maintenance is important to keeping your app up to spec and ensuring that its users remain engaged. What matters most is that your digital product solves a real-life problem and addresses the needs of its users.
We presented this topic as part of our series of webinars in the Australian startup communities. At Oursky, we’re all about helping entrepreneurs, creators, startup founders, brands and enterprises bring their ideas to life. Get in touch with us if you’re looking for a partner to help build your next game-changing digital product.
Subscribe to our blog for more of Oursky’s stories and expert advice: