
This simple website and web app checklist will help product and project managers to quickly test their performance before launching them. We also list commonly overlooked mobile app simple tests to confirm that the app behaves as expected and functions as intended. Product managers on the client side can use the tools we enumerate, as they can help in providing performance results when working with digital consultancies or app development agencies.
Launch Checklist for Websites
- Performance: Pass Google Page Speed Insights Test
- Security
- Broken links
- Compatibility
- Search engine optimization (SEO) and social media
- Other nice-to-have tests
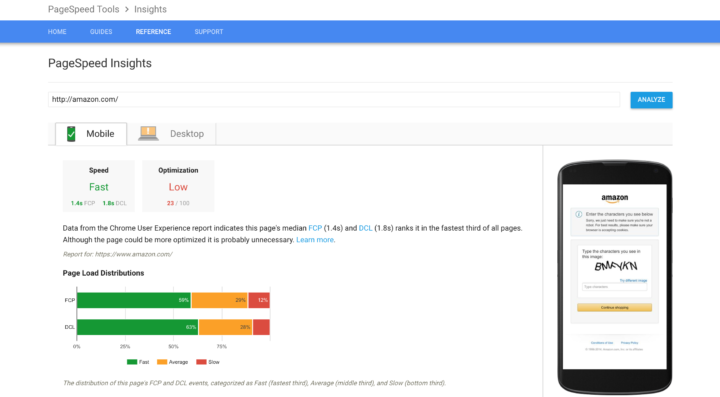
Performance Check: Pass Google PageSpeed Insights Test

- Plug the site into Google PageSpeed Insights to see your results.
- If the site requires login and credentials, log in to the site first and check with Chrome Page Speed Insights Extension.
- An alternative tool you can use is Pass GTMetrix Analysis.
Why perform this test: Statistics consistently show that a few seconds in load time makes a huge difference in retention. In fact, 53% of site visits are abandoned if a site takes more than three seconds to load. Having a faster site retains visitors, which actually enables them to engage with your site, reduce your bounce rate, and help with your SEO.
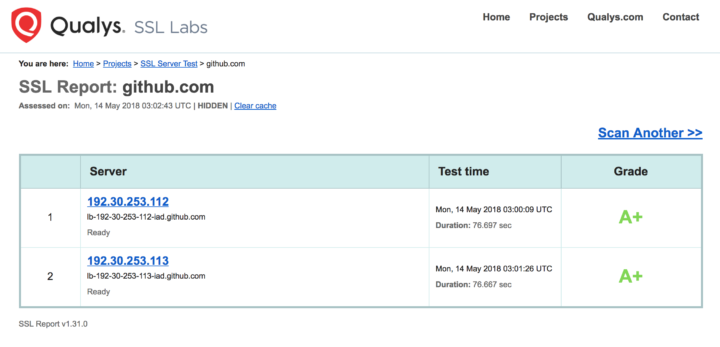
Security Check

- Enforce HTTPS only; HTTP should always redirect to HTTPS.
- Your Qualys SSL Server Test should at least result in Score A.
- There are free and open-source scanning tools such as Qualys, OpenVAS, Nmap, OSSEC, Security Onion, and OpenSSH.
Why perform these tests: It’s easy to forget implementing these checks if there is no checklist, because these features are usually not part of the user interface (UI) and may not be caught in exploratory tests.
Check for Broken Links

- Check that all pages get no broken links on Monkeytest.
- Check all pages get no invalid links on Screaming Frog.
Why check for broken links: It helps with the user experience (UX). Broken links can also hurt your SEO.
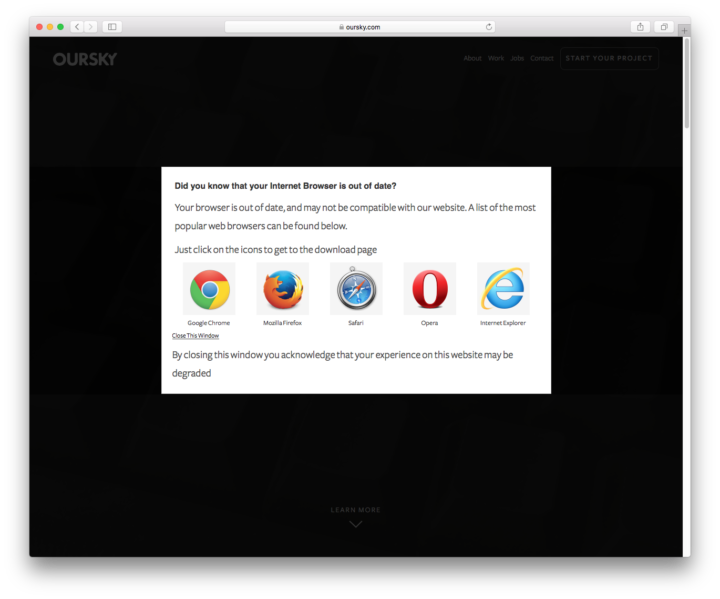
Browser Compatibility

- Check the website or web app’s compatibility with major desktop browsers and their versions (e.g., Chrome, Firefox, Safari, Opera, Internet Explorer, Edge)
- Check the compatibility for mobile browsers, too!
- Check Safari (iOS) and Chrome (Android) for various screen sizes.
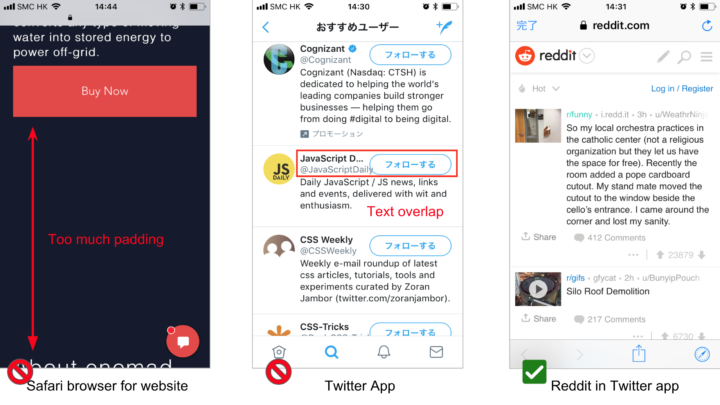
- In-app browsers can also behave differently. Since they are very common, you can try opening a link from Facebook, Reddit, Twitter, or even your Inbox app.
Why do compatibility tests: Not all desktop browsers render the same way, and you want to ensure consistent quality for user experience. In addition, responsive websites or web apps should adjust according to screen sizes, but sometimes the rendered version does not behave as expected for a specific size. For example, we discussed a case we found with YouTube’s sticky header for Internet Explorer.
SEO and Social Media

- Is it fetched correctly by Google? Check with Google Webmaster Tools.
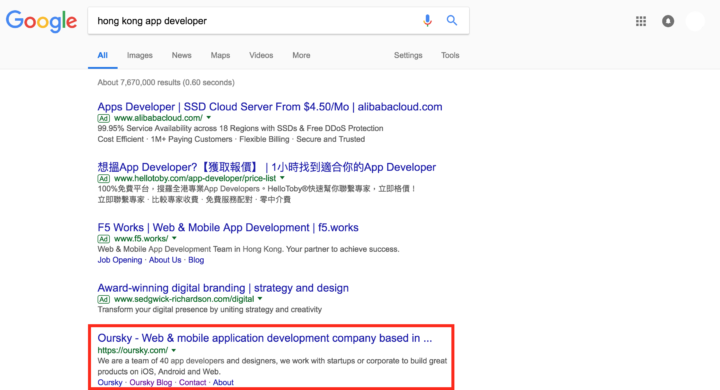
- Is it in the first page of Google Search Results Pages (SERPs)?
- Does it contain the correct OpenGraph tags for social sharing?
- Have you previewed how it appears? Test by dropping the link into Facebook, Twitter, LinkedIn, or Pinterest to see what image, title, and description are generated.
- Does the site or app have the correct title and meta description tags?
- Does it have favicon?
Why check for SEO and social media: Ensure your app, service, or website is discoverable by completing the technical side of SEO and social media. SEO helps potential users find you using key search terms. Social media optimization formats your site’s content so that your users and community can easily share and refer more users. According to Hubspot, 61% of marketers say improving SEO and growing an organic online presence is their top priority for inbound marketing.
Nice-to-Have Tests

- Validate HTML and CSS with the W3C Markup Validation Service.
- Conduct basic web accessibility with WAVE or with tools available from the W3C Web Accessibility Tools List.
- Are the 404 pages informative?
- Does your site need a print stylesheet?
- Make sure JavaScript is error free (check from Google Chrome’s Developer Tools).
- Are the URLs reasonable/descriptive? Reasonable URLs help visitors and search engines to understand your content.
- Does canonical domain work ( i.e., www.abc.com vs abc.com)?
Launch Checklist for Mobile Apps

This is a simple checklist for testing mobile apps. Here are some commonly overlooked problems with mobile apps and best practices for addressing them:
- Does the input use the correct type of keyboard (i.e., email or number inputs should use the related type of keyboards) and CTA (i.e., in a form, the keyboard CTA on the bottom right in iOS should show next, and when tapped on, it should go to the next input of the form)?
- Does the app have proper loading indicator when it is performing work that requires users to wait?
- Test the app in poor network conditions to check if it behaves as expected. You can read about this topic on our blog about handling network connection errors.
- Test the app in airplane mode (i.e., if it is supposed to work offline).
- Test the compatibility of apps in different screen dimensions, especially small screens.
- Test if the app asks for permissions with proper explanations.
- Test if the app displays error messages that are easy to understand.
- Test if the app works correctly during interruptions in Android, such as a call, or low storage.
- Test the app with different localization and time zones.
- Test the app with different font sizes (especially in iOS).
Found this post useful? Please share! Subscribe to our newsletter for more dev and design hacks!
Oursky is an engineer-led digital agency that has worked with global brands and listed companies. If you have an app or would like to develop a digital solution for your product, get in touch with us!







2 comments
nice post keep sharing i will never seen like this information wonderful post keep sharing like this post