Ever feel like application or software developers speak a foreign language when you discuss your app ideas? Just as slang and jargon are common in everyday conversations, the world of app and software development is filled with them, too.
Brainstorming ideas and exploring your options are exciting — whether you’re a first-time founder straight out of Australian university startup communities, a budding entrepreneur, or a business executive in a corporate firm. But it can be discouraging if you get confused and bogged down by unfamiliar, technical jargon.
At Oursky, we’re all about helping people explore the wonderful world of software development. We’ve listed down some essential terms you can start familiarizing yourself with so you’re speaking the same language with your vendor or developers when you kick-start your digital product.

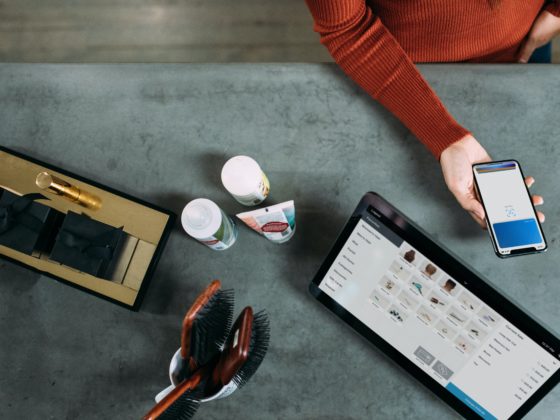
User Experience
User experience (UX) embodies all aspects of the end user’s interactions with and perceptions of the product, service, or system. UX is what and how the product “feels” to the users. Someone’s overall experience could make or break your app, and will spell the difference whether they will buy, come back, or look elsewhere.
If your business depends on your website, web app, or mobile app, UX will play a vital role in attracting and maintaining your customer base. In fact, visitors reportedly spend an average of 15 seconds on a website, while 25% of mobile apps were only used once before being abandoned. In a recent Forrester report that analyzed mobile banking apps in Australia, many found it challenging to straddle between functionality with usability, some of which were found “hard to use.”
A good UX is user-friendly, straightforward, and provides users valuable options to solve their specific problems or fulfill their goal. What you feature in your digital product will draw their attention; it’s the details that will keep them. UX involves researching your users, creating user stories, and conducting usability testing. Ultimately, founders need to comprehensively understand their target audience’s consumption habits, behaviors, and unmet needs in order to design a website, app, or software that they enjoy.
User Interface
User interface (UI), along with UX, forms the soul of your app. UI comprises everything that users can see and interact with. UI is what and how the product “looks” to the users. This can include display screens, splash pages, icons, typography, color schemes, navigation components, input controls, and other visual elements through which the user interacts with or controls your app.
Usability and likability are critical components of UI. A good UI design is reflected by how users will find it easy on the eye and intuitive to navigate. UI designers don’t just focus on the aesthetics; they’re also involved in maximizing the responsiveness, efficiency, and accessibility of your app. A good UI is consistent and almost invisible to users — this lets users focus on their goals without being distracted.
Information Architecture (IA) and Interaction Design (IxD)
IA is like a blueprint; it is the structure and outline of information or content on the app. The purpose of organizing how content is arranged and labeled is to help users conveniently access information required to accomplish their tasks, and what to expect with the information at hand. IAs should be intuitive and easy to understand, similar to how UI should be designed.
IxD, on the other hand, focuses on creating interfaces that will engage the user. IxD anticipates how a user might interact with an interface (e.g., what they can do with their mouse, finger, or stylus). IxD also provides the context behind visual elements (i.e., how the words, color, and shape of a button will function). IxD becomes more prominent during design, wireframing, and prototyping phases.
Material Design
Introduced by Google in 2014, material design is a design/visual language that can be considered as the guiding principles, motifs, and best practices for building a unified and consistent UI across devices and platforms.
On a broader note, a design language (or human interface guidelines) helps the app build its unique brand and identity. Note that each platform (e.g., iOS, Android, Windows) has their own ecosystem and established guidelines. Apple, for example, uses flat design while Microsoft uses Fluent Design for Windows 10. If you’re developing your app for multiple OSs, it’s best to customize your design according to their specifications.
Wireframe, Mockup, Prototype
A wireframe is a low-fidelity representation of your website or app’s design. It lets you see the bigger picture by depicting the most basic UI, layout and structure, and the main highlights of your app. Wireframes are raw and basic, and don’t focus on the minutiae — the aim is to express the main ideas and help your team, stakeholder, or investor better understand the project.
A mockup is a mid- or high-fidelity visualization of the product. If wireframes represent the structure, a mockup simulates what the app, for example, will look like or behave. Mockups don’t necessarily have to be interactive (i.e., clickable) but they map out the content and visual elements (color schemes, typography, etc.).
A prototype is the interactive, high-fidelity representation of your final product designed to simulate user interaction. Prototypes are clickable, allowing your users or stakeholders to experience your content and provide feedback. While it may look like the finished product, it is not yet tied to the back end.
Founders should expect multiple iterations of these during development. Wireframes, for example, convey your idea, and serve as a good starting point to discuss, validate, and fine-tune your idea. Mockups showcase your idea and help your team or stakeholders better understand your desired outcome. Prototypes, which resemble the finished product, let you test functionalities if they meet your users’ needs, find potential errors or problems, or discover new design ideas.
During these stages, you can gather early feedback and use it to improve your digital product. It’s easier and more cost-effective to implement changes during these stages rather than adjusting the UI after the website or app has been launched.
Like this article? Subscribe to our blog for more of Oursky’s startup hacks:

Minimum Viable Product (MVP)
In the context of application or software development, an MVP is a scaled-down version of a product that contains enough features to satisfy your users. The main purpose is to test and validate the product’s concept, its value proposition to your users, and viability in the market. An MVP can be used to gather early feedback, which will be used to reshape the product.
Here are some of the advantages of developing an MVP:
- Get the product into the market more quickly compared to waiting for a fully developed version to be built
- Test the feasibility of your idea before committing to full-fledged product development (which will involve a lot of man-hours)
- Minimal risks — you spend less time building features while having more room to work out the kinks and quirks of your product
- Once an MVP is tested, validated, and adopted by users, it can be brought to your investors or stakeholders
While MVPs are pared-down, they are not half-baked attempts. They need to be purposeful in order for you to gain valuable insights and responses from your users. Dropbox, Uber, and Twitter are just some of the well-known companies that used MVPs to maximize their chances of success.
User Story
A user story is a bite-size description of the features or functionalities of a digital product from the perspective of an end user. It uses self-contained, plain language to give context to the development team — what they’re building, why they’re building it, and what value it creates. An example of a user story would follow these patterns:
- As a [role/persona], I want to [goal/need] so that [why/value].
- As a [user], I want [functionality] so that [benefit].
User stories are a way to prioritize and streamline deliverables. They articulate product requirements that can be easily understood by development teams, product owners, and non-technical business stakeholders, making collaboration easier. Large or multiple user stories that are related to each other are summed up into something called “epic”.
Front-end and Back-end Development
The front end is the “client side,” that is, everything that the user sees and interacts with. The back end is the “server side,” or the systems (e.g., server, database) that work behind the scenes to power the features that the users interact with.
Back-end and front-end are both crucial in any development project. They are like two sides of the same coin. The front end is all about the visual aspects, while the back end is everything that happens in the background to keep the front end running.
If you are only looking at a static site to simply show content, only front-end development may be needed. However, applications or websites may need both, especially if they are dynamic and will require data to be processed. If you want to kick-start an e-commerce business, you can consider adopting a “headless” approach (i.e., separating the front and back ends) to deliver a better customer experience.
Application Programming Interface (API)
API is code written to allow disparate components, systems, and applications to talk to one another. Collaboration is easier with APIs, as different teams that use multiple programming languages to develop an app can seamlessly work together. Even legacy (i.e., outdated) apps or infrastructure can be tied with a new one through API.
APIs are a longstanding concept and help you to better define and manage what you can do with your app or software, and how you can do so. With the ubiquity of cloud, they allow you to write code that can interact with other third-party code (i.e., API integration), enabling you to mix and match functionalities that will suit best for your own app or software. Google, Twitter, and Facebook APIs, for example, let you connect your code so that your app can access a whole range of their services. Here are some benefits to using APIs:
- Help cut down development time and costs as you may not need to code from scratch (depending on your app)
- Reduce the complexity in integrating systems and components with each other
- Automate pipelines and infrastructures
- Enable consistency and scalability

Waterfall and Agile
Waterfall and agile are methodologies or approaches in software development. Waterfall can be considered a linear, structured, and step-by-step approach. Project development moves on to the next stage after the previous step is completed. Agile, on the other hand, involves continuous iteration and allows for more flexibility, as designing, development, and testing happen concurrently.
What approach you use when building your app depends on the priorities, scope, and timeline of your project and the team involved. Here’s a brief comparison:
| Waterfall | Agile | |
| Sequential, rigid | X | |
| Incremental, iterative | X | |
| Flexible and accommodates change | X | |
| Clearly defined scope and requirements | X |
If you have fixed requirements that won’t change or if you’re working on a simple project you’ve accomplished many times before, waterfall could arguably be your methodology of choice. If you foresee updates and changes on a relatively complex project, agile would be suitable. Agile is designed to accommodate changes and evolving requirements at any time during the project.
Native and Hybrid Apps
What distinguishes native apps is that they’re developed for specific devices (i.e., Android or iOS). They are built on programming languages supported only on certain platforms, and developed to function in a particular environment. Java and Kotlin, for example, are used in Android, while Objective-C and Swift are for iOS. Google and Apple provide software development kits (SDKs) that developers can use to create apps on their OSs.
Hybrid apps, meanwhile, are designed to work on multiple platforms. An obvious advantage is a single code base, that is, you don’t need to develop separate apps for iOS or Android. It can lower your costs, make it easier to maintain, and let you deliver your app faster. React Native, Xamarin, and Ionic are just some that are used in hybrid app development to ensure cross-platform compatibility.
Choosing to develop a native or hybrid app depends on your business goals, priorities, and budget. You also need to consider the trade-offs. Hybrid apps, for example, provide versatility, but may have performance issues. Native apps are costlier and more time-consuming to develop, but they are more fluid and responsive, and can directly take advantage of the platform/device or OS’s built-in security features.
We hope that this glossary can serve as your starting point when you jump-start your own digital product. Oursky works with startups and global brands in bringing their visions to life. We also host and organize learning sessions to help founders and budding entrepreneurs and creators. If you have a project and are exploring your options, get in touch with us!
Subscribe to our blog for more of Oursky’s stories and experrhacks: