
要創造一個好的產品,直覺又流暢的使用者體驗和介面(UX / UI)跟無瑕且可維護的程式碼缺一不可。為了擁有良好的使用者體驗,我們必須把技術考量融入設計之中。而要展示出色的 UI,開發團隊就需要在前端的 coding 下苦功。
我們的開發項目涵蓋各個領域與範疇,從面向企業的物流管理、到面向消費者的物聯網(IoT)應用(例如供小孩使用的填色 app Coco Color),讓我們累積了不少實戰經驗,更成功打造出 Apple App Store 2013 年最佳音樂類別應用程式 Jamn 和 2017 年最佳開發者程式 Village.co。「台上一分鐘,台下十年功」,下面會簡單歸納一下我們在開始開發之前的內部設計流程,幫助大家了解我們創造得獎作品的一些設計心得。
事前準備:
我們會收集與分析潛在客戶的使用者故事 (user stories) 來完成初步的設計工作(從線框稿到可操作的原型),方便開發團隊後續的處理。User stories 可能因客戶需求而有所不同,但共同點是它們都會提出產品的概述,還有一連串使用者想要完成的項目(例如「使用手機號碼建立帳號」)。
從這些 user stories 中了解到客戶想要完成的藍圖,我們就會著手設計產品功能並快速進入製作線框稿 (wireframe) > 視覺稿 (mockup) > Atomic 原型 (prototype) 的流程。
我們的工作流程

我們的標準設計流程一般會在 2 – 4 星期內完成。與客戶確認合作意願後,我們會指派一位客戶經理 (PM) 負責由設計環節開始跟進該專案,直至開發結束。
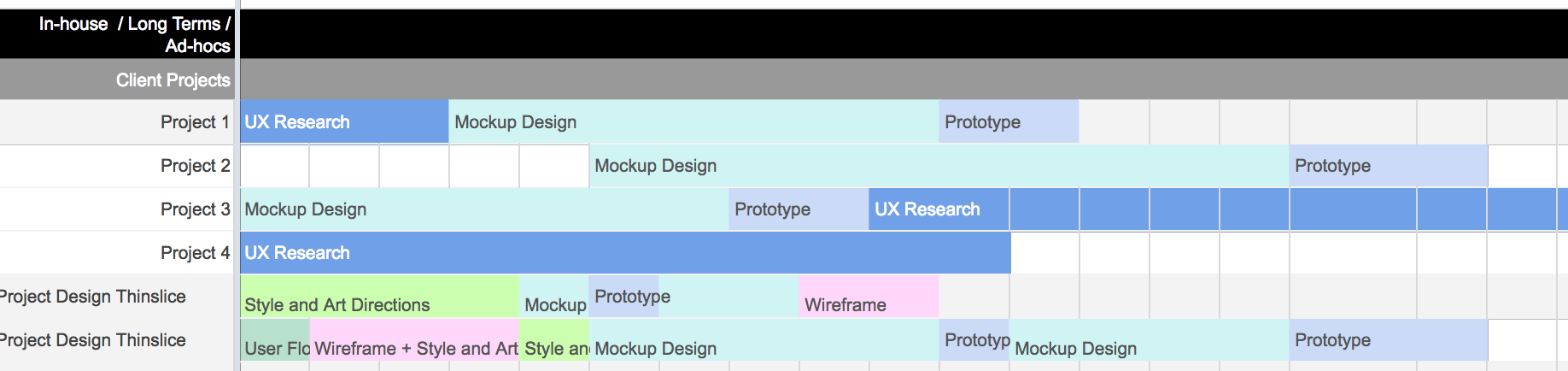
以範本為例,我們一般專案的時程比較接近範本中最底兩項(註:已隱藏項目名稱和個別設計師時間表等敏感資料)。網站地圖 (sitemap) / 使用者流程 (userflow) 通常需時一至兩天,而 wireframe、 mockup 和 prototype 大概會耗時一個星期。如果像 1 / 3 / 4 號專案那樣需要進行 UX 研究,就可能花費更多時間。
使用者流程 / 網站地圖
一開始,我們的 UX / UI 設計流程會從 Brainstorming 一個雛形開始,在內部討論有了一個架構之後,我們會創造一個 user flow。來確保所有團隊成員都對網站或app的頁面主要元素有共同的理解。
工作重點:
- 組合產品的功能規格
- 將 app / 網頁的主要 user stories 變成流程概念
推薦工具: Adobe Illustrator (29.99 美元/月) / Sketch (99 美元) / Google Draw (免費)
基本的 Wireframe

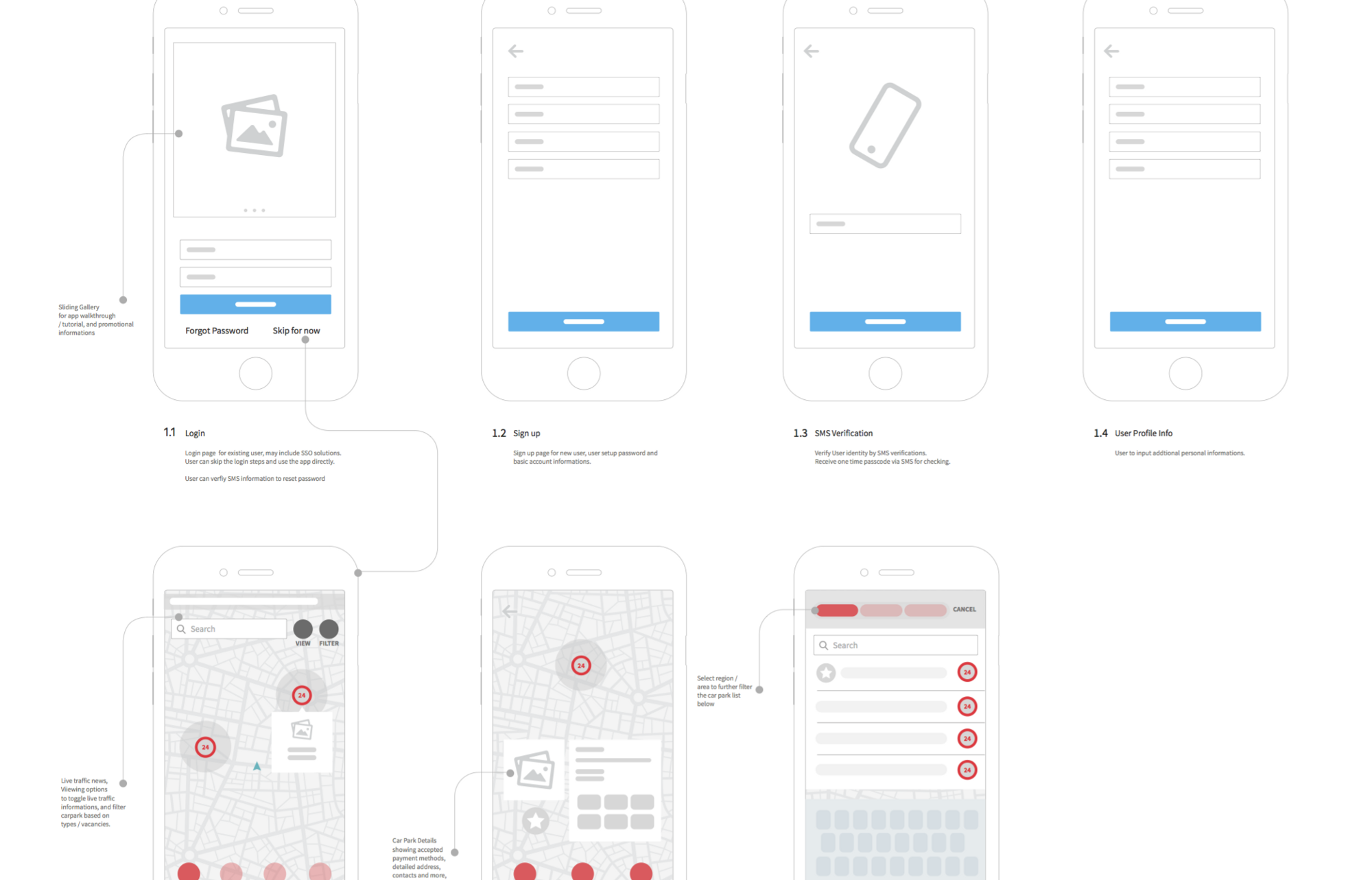
Wireframe 的作用是以視覺形式呈現前端功能和敘述 user flow。設計師會先繪出草圖,再修正成為比較完整的 wireframe。
建議以簡約用色開始設計。這樣有助於設計和瀏覽時專注在最重要的元素上,讓每個人(包括客戶)可以專心討論後續的開發與功能發展方面的問題。
工作重點:
- 草擬 sitemap / user flow 的區塊和組成元素
- 確定每一個 UI 頁面的展示都是清楚一致的
- 設計 navigation
- 確定目標用戶覺得 UX 容易使用而且簡單明白
推薦工具:Sketch (99 美元)
風格與美學
以 Wireframe 完成溝通後,便開始著手風格與美學設計。我們會跟客戶討論情緒板(mood-board) 還有他們希望透過哪些配色來傳達訊息(例如融合品牌識別),以確定顏色組合緊密地配合 UI 元素和品牌形象。
工作重點:
- 處理 mood-board、顏色組合、字體、UI 元素
- 按照之前跟客戶討論的結果,設計符合需求的圖示、圖像和其他元件
推薦工具:Adobe Illustrator (29.99 美元/月) / 手稿 / Sketch (99 美元)
UI 元素及不同狀態
想取得設計靈感,市場上已存在大量免費的 UI 元件包可以使用。不過如果你想別樹一幟,還是要透過產品來展現獨特的個人風格。我們同時還會利用插件 Muz.li 來一邊參考其他設計作品集和內容,一邊收集靈感。
工作重點:
- 設計 UI 元件的不同狀態,例如:空白頁面、錯誤狀態、載入狀態
- 設計 app 內的排版、過渡效果等等
- 針對較複雜的設計,可以利用動畫 demo 示範指定元素在轉換狀態時的變化
推薦工具:Sketch (99 美元), Invision (15 美元起/月)
視覺稿

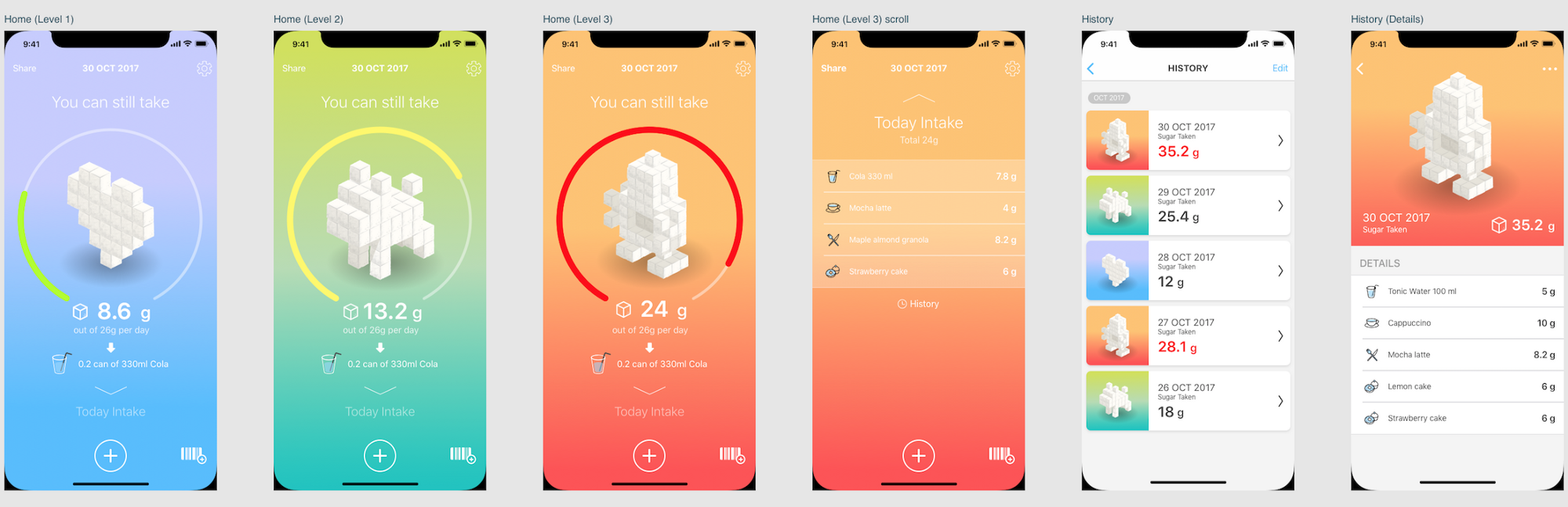
當大部份顏色組合定案以後,接著我們會開始進行 mockup。
不過在取得客戶或 PM 的初步意見之前,建議不要一口氣完成所有 mockup。最好循序漸進地先完成主要的頁面,待收到反饋後才繼續餘下的設計(例如空白的狀態)。既可以縮短反饋的時間,同時幫助客戶省下反覆修改主設計的不必要支出。
我們的 mockup 都是 Sketch 設計檔,方便進一步輸出給 Oursky 團隊或第三方進行後續的開發。
工作重點:
- 設計插圖、圖示、圖像和 UI 元件
- 從線框規劃到設計完稿,我們都會根據客戶已確認的設計風格、方向、UI 元素及各種狀態進行設計
推薦工具:Sketch (99 美元), Adobe Photoshop (29.99 美元/月), Adobe Illustrator (29.99 美元/月)
原型
Prototype 對後續的開發有顯著的幫助,最理想是能夠像一個真實的 app 那樣,讓測試者可以模擬點擊和觀看瀏覽時的各種動態效果。有了完整的 navigation 和動畫效果作為參考,開發工程師就可以更深入了解產品的細節,並在開發的第一個階段就把這些細節加入考量。
企業家可以利用 prototype 向投資者展示產品 demo、進行易用性測試還有收集目標用戶的反饋來執行校對。Prototype 的完成度越高,潛在用戶在進行各種點擊測試時就越能提供更具體的意見(比方說他們欣賞哪些細節或者想添加其他功能)。另一方面,用戶意見和 prototype 對投資者來說是很重要的參考資料,讓投資者能夠更全面的評估你的提案。
推薦工具:Atomic (19.99 美元/月), InVision (15 美元起/月), Framer.js (15 美元/月)
預備開發

我們公司同時提供專案顧問諮詢、設計和開發等服務,但有時候客戶可能只需要設計服務。以設計而言,我們的目標是為客戶提供 mockup(可輸出的 Sketch 檔案),輔以適合客戶參考使用的 prototype、user flow 或風格指南。不管後續負責開發的是客戶的內部員工、第三方開發團隊還是我們 Oursky 的工程師,這些檔案都是重要的參考資料。
當然,也有很多客戶要求我們接續下一步的開發。客戶越早確認有繼續開發的興趣,我們就能越早引薦開發工程師,針對特定功能提供技術層面的建議。我們會按照客戶心目中的預算進行設計和開發,並且向客戶解說各個功能短期和長期開發所需的時間。
工作重點:
- 討論產品流程和 UI 狀態
- 解決任何未完成項目,例如按照客戶要求合併功能或增加額外的功能
Oursky 致力幫助品牌與企業家實現他們的點子。如果你正在尋找合作夥伴一起建立下一個自家數碼產品,來跟我們聊聊吧!
原文:A Guide To Our Design Process
作者:Frank Lam
翻譯者:Queenie So








