The role and responsibilities of a project manager in software development aren’t just restricted to being a middleman between the client and development teams. Beyond setting goals and keeping deadlines, a project manager in software development makes sure that everyone in on the same page. By also being involved in the design and development stages, the project manager can ensure that the digital product reflects the stakeholder’s expectations and vision.
That’s where adopting an iterative design process and participating in the wireframing stage come in handy.
Wireframing is a vital tool in the app or website development process. It allows you to map out where the most important UI/UX elements on the page should be. It simplifies communication between you and your client or development team, and it also helps the designers spot potential issues in the structure or flow of your software, app, or site.
These days, UI/UX design tools like Figma, Sketch wireframe kit, Balsamiq® Mockups, and Axure RP make it very easy for project managers to collaborate in the process of creating wireframes, interactive prototypes, and minimum viable products (MVPs) without writing any code.
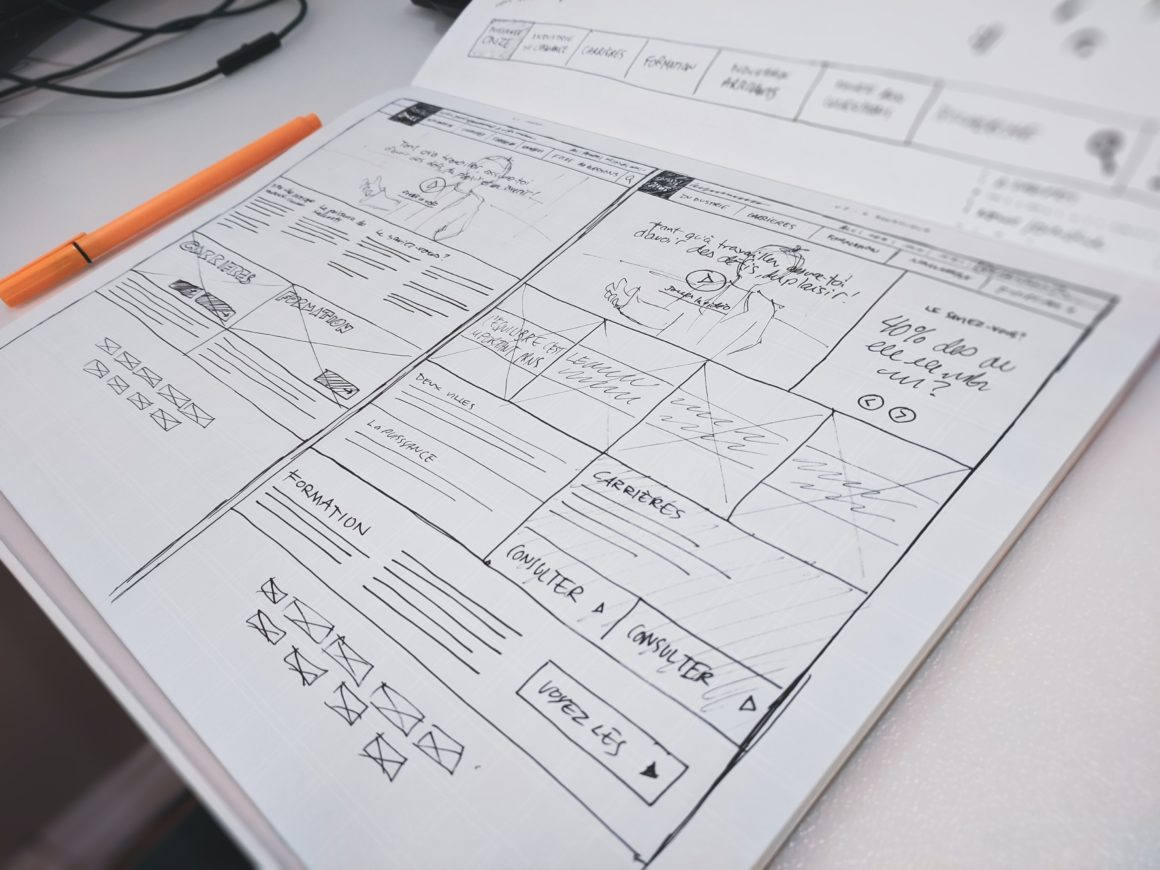
However, knowing the fundamentals of paper prototyping or whiteboard and pencil wireframing is an essential skill, especially for software and app development project managers. Here are 8 essential principles in iterative design and wireframing that project managers should try to live by in an app development process.

For site and mobile app designs, start with low-fidelity wireframes and site flows.
Wireframing can come in various forms, from working on the back of a McDonald’s napkin to a near-final, clickable mockup. But before you get too detailed with your wireframes, it’s important to know what pages will go onto the app and which pages should link to each other. This allows you to design calls to action that lead users through the right app or page flow.
Site flows also give you a good idea of the app’s navigational hierarchy. You can get a good feel for the scope of the navigation. If navigational pathways become too complex, you can just simplify them. If the navigation gets too large in scope, you can combine pages. All of these make for a simpler navigation experience. Having a site flow map also helps developers focus on which pages to link to each other, helping them avoid erroneous or missing links.
You don’t have to reinvent the wheel on your initial site and mobile app design. There are wireframe examples and templates from tools like Moqups and MockFlow that you can use to speed up things. You can also join Figma communities to help and inspire you with wireframes.
Don’t confuse “user flow” with “site flow.”
Many creators mistakenly confuse one with the other. Site flow and user flow both demonstrate how an app or site’s pages flow, but they do so with different perspectives and for different purposes.
A site flow is like looking at a map in bird’s eye view. It gives you a general idea of directions and where you might travel. This “satellite view” allows you to understand the scope and complexity of a mobile app or website.
On the other hand, a user flow is like looking at directions from street view. You can see which routes are available, where to turn, and how long it will take to get to your destination.
A user flow allows you to feel and predict how much time and effort the user will take to accomplish his or her navigational goal or task. This helps developers learn how the app or site’s structure interacts with the user. How will the app react to a certain user behavior, like resetting a password or filling out form fields? Will there be additional pages to create after a user registers to the app? Will the user need to key in additional info to get to the next page? User flows answer these questions for the developers.
Focus on the structure when creating a site or app wireframe.
Try and focus on where things on the page will go and how prominent they will be. At this stage in the game, it is best to only use lined squares or boxes with Xs. This stripped-down and bare-bones wireframe means you don’t have to worry about your client being distracted by color, content or detailed design. This helps to keep the discussion on structure and flow and not on visual elements.
Wireframes are basically blueprints of your app or website. Like building a house, wireframes let you see where your plumbing, foundation beams, and electrical structures are. They don’t have the interior design yet. They’re meant to have enough details to get the design and development quickly going. Getting the app or site’s structure right is one of the most important goals when wireframing, which is why you need to focus on it. Stick to monochromes and basic boxes. Visual creativity can come at a later stage.
Depending on the project’s needs, you need to prioritize how to effectively structure content. Check if the structure accomplishes its purpose and makes it clear what actions users can take.
Follow the F-shaped pattern when designing UI elements.
When creating the UI elements for the wireframe, design the app or site that mirrors how human eyes work. Research and eye-tracking software have shown that the human eye follows an F-shaped pattern as it moves across the page.
A user interacting with your app will typically start at the upper left corner, go across almost a full width of the page, and then work her way down the page along the left-hand side. The process repeats as the eyes scans the top and moves from left to right. This results in a pattern that resembles an F. As the project manager, you’d want to communicate this to the client or developer. You will want the app or site’s most important elements – logos or calls to action – to be located on the left side of the page, with the upper left corner as your locus.
Your users will define the app or site’s visual heirarchy, so it’s important to understand how your target audience processes information before using a hierarchy pattern. Following an F-pattern helps the user’s sight to scan content naturally. Layout also affects conversions, so it’s useful to know the value of your app or site’s screen real estate.
Don’t let wireframing software and tools be a barrier.
If you’re using wireframing software and other UX prototyping tools, don’t let them bog down your idea-making machine. Focusing too much on the features of the wireframing software reduces your time to invent and create. The program could end up being a barrier to your free expression.
Wireframing software and UI/UX design tools can take time to master. Software requires more resources than simple sketching and low-fidelity wireframing. Get into the mindset of using these software to clearly communicate your own ideas to your development team or clients.
Also, these software can be expensive — Axure and Justinmind cost hundreds of dollars for a yearly license and iRise can cost thousands of dollars! There are tons of free wireframe examples and open-source tools you can draw inspiration from!
When creating wireframe, keep it simple.
It’s tempting to jump quickly to something that will look like the final design. But that is another step in the development process. Keep your wireframe simple and mutable.
The human mind is easily distracted by details. Your wireframe is intended to communicate broad ideas – the navigational model, page layouts, and task flow – and these concepts may get drowned in the details of complex, high-fidelity wireframes or mockups. Create a site or mobile app wireframe that’s enough to help your development team and clients see if features need to be added or deleted.
Wireframes shouldn’t slow your team down, and more so as a project manager. The earlier you can get into the development life cycle, the more cost-effective it would be for your client. Remember, every wireframe will need to be paid for in the code. Keep in mind the time and budget of the project. The goal is to create a minimum design as quickly as possible in order to test it with a user.
Create the wireframe as a story.
Demonstrate the wireframe as a story. Stories help people visualize possible realities and guide the customer to their intended goal. As a project manager, storytelling will help you with your elevator pitches and presentations with your client, and make it easier for them to understand your ideas.
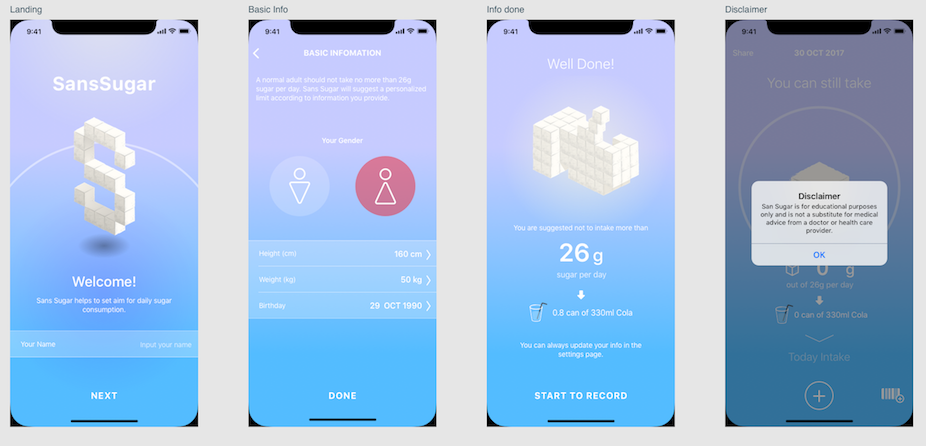
Link wireframes in a slideshow, and narrate it using a persona and user environment. Present the wireframes from the perspective of the people you’ve intended your app or site for. Explain the design-related decisions that were made to the customer — the page structure, the layout, hierarchy, and interactions, to name a few. It helps the customer to understand your story, and it avoids misunderstandings that could crop up later.
It would help if you can add jettisoned drawings, documents, notes, and prior sketches in your presentation. Clients or team members will relate to your wireframe better if they appreciate its history.
Adopt an iterative design process.
With rapid ideation as the goal, prepare for rapid change and pivot of your wireframes. Try not to be tempted to think of your wireframes as final products, because they aren’t. Wireframes are a design tool, not a customer product. Practice non-attachment. Don’t become emotionally invested to your wireframes, as they will most definitely change in the whole design and development life cycle.
Having said that, it would be helpful to adopt an iterative design process for wireframing and prototyping. Iterative design works under the same principle of Agile methodology of constantly prototyping, testing, analyzing, and refining the product. The goal is to break down workflows in the design process. Through iteration, you can discover and fix issues in the interface and user experience early. Instead of designing a site or mobile app all at once, adopting an iterative design process means incrementally fine-tuning the design until you can get the site or app developed and launched.
Iterative design involves lots of moving and adjusting, so it may seem like a nightmare for project managers. In practice, it’s about solving problems quickly and distributing the work to multiple teams and trusting the job to the right people. That couldn’t be a more sweeter, easier bargain for a project manager!
We work with many rock-star startups in creating wireframes, prototypes, and mockups that helped them win clients and investors. We also partner with established brands and enterprises in bringing their ideas to life with the right blend of technology — from MVP development and UI/UX design to scalable digital products. Schedule a no-commitment consultation with us and we can explore how to creatively build blueprints that will solve your users’ needs!
For more startup, dev, design, and business hacks, subscribe to our newsletter!








1 comment
It’s very useful article, we are impressed about that. And Thanks for sharing this post to all, What you mentioned in the article that was an excellent one. This site very helpful to all