The iPhone X is finally arriving on this week! Just from the outlook, you can tell there are many (breaking) changes with previous iPhones, which brings new challenges for design and development. Below we will summarize the key features to factor in to your latest iPhone UI / UX designs.
Let’s talk about the most obvious changes to the iPhone X and how you can prepare for them.
Making better use of the bigger and higher resolution screen
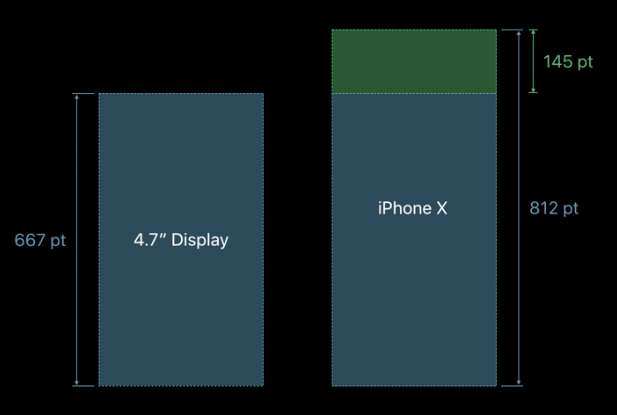
The iPhone X is 145 pt taller, so your app should design for the iPhone X is 375×812 pt instead of 375×667 pt. There is approximately 20% more space for display. iPhone X actually uses the same screen layout of 4.7” (iPhone 8) instead of 5.5” (iPhone 8 Plus) devices.


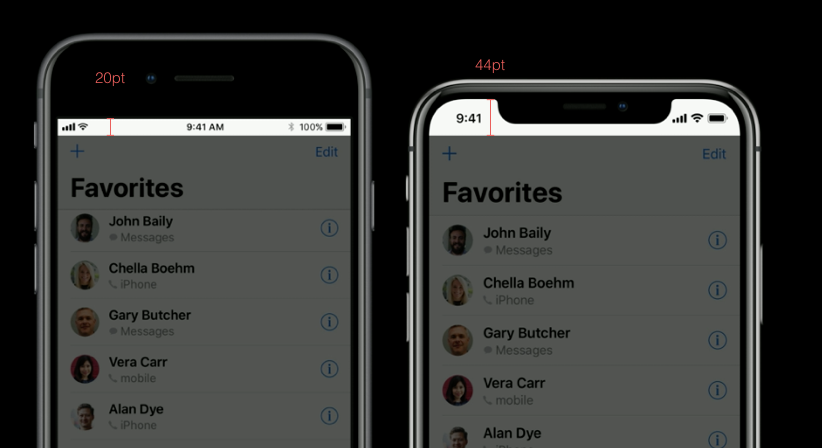
Mind the changes in the status bar height
Not only have the screen become taller, but the status bar has grown to 44 pt (from 20 pt). You will need to update your interface since the status bar may change dynamically in different phones.

Dealing with the sensor housing area
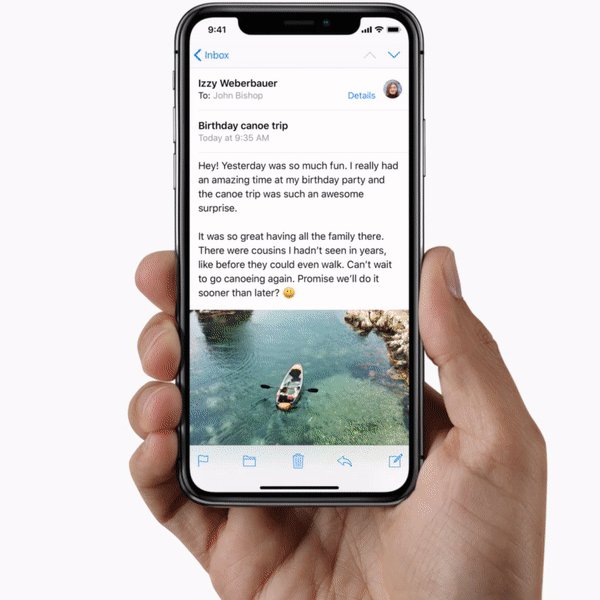
When you build full-screen apps, you may want to place your content edge-to-edge. Besides being careful with the rounded corners (more on that below), you should beware of your content falling into the notch in the sensor area.

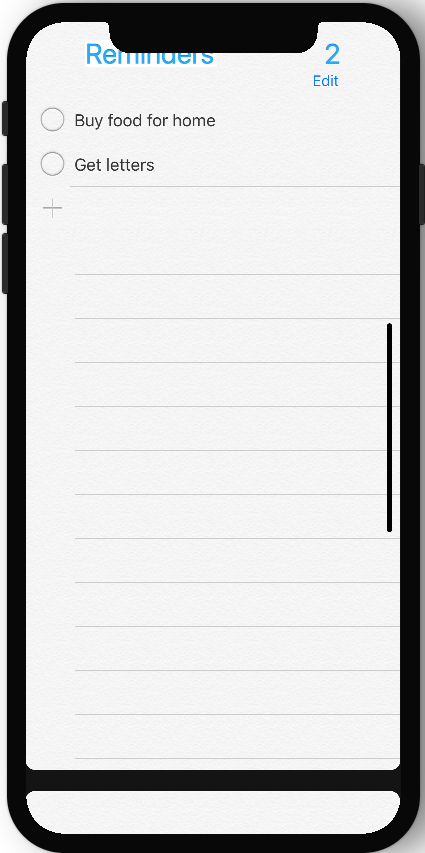
When updating your app for the iPhone X, previous edge to edge designs will probably break because it runs into the notch (such as the Apple Reminders app below).

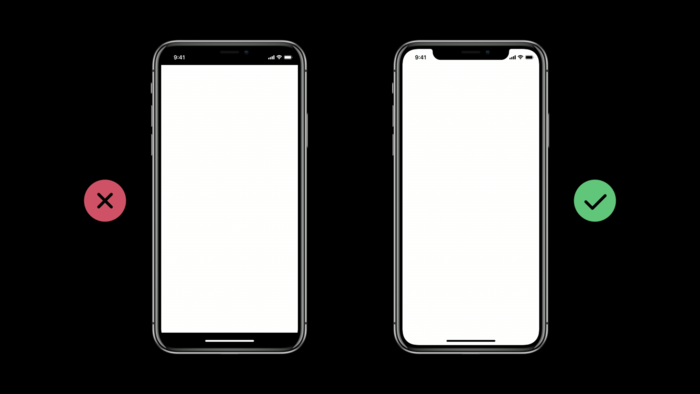
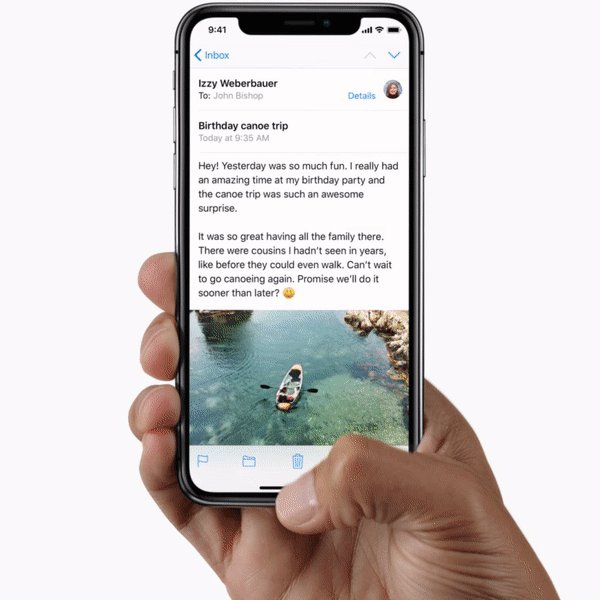
One intuitive easy “fix” is to hide it by trimming the screen with a black area, but Apple does not recommend this in its Human Interface Guidelines (because it doesn’t take full advantage of the new screen design).

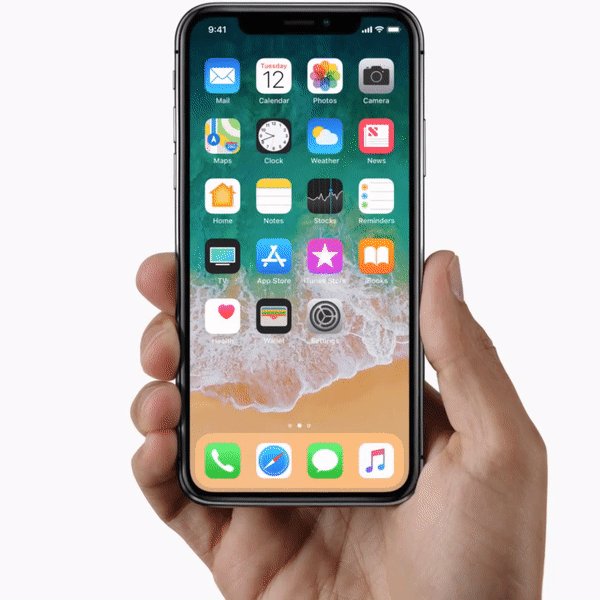
Mind the rounded edges – on all 4 corners
This is the first iPhone with rounded-corners. Review your app UI to see if any elements falls onto the corner boundary so it might be cropped off accidentally.

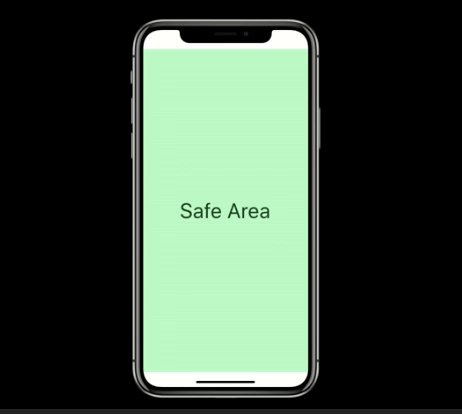
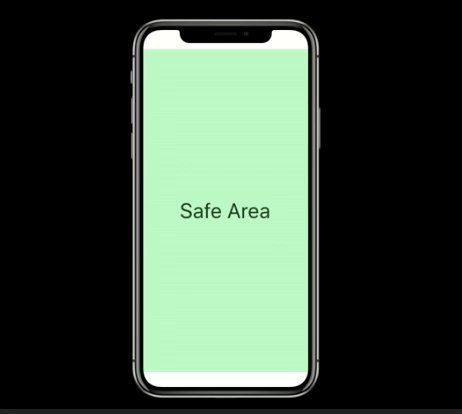
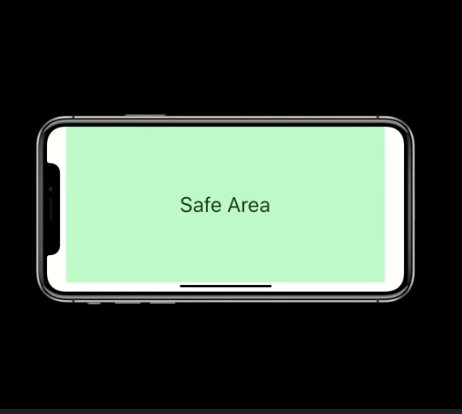
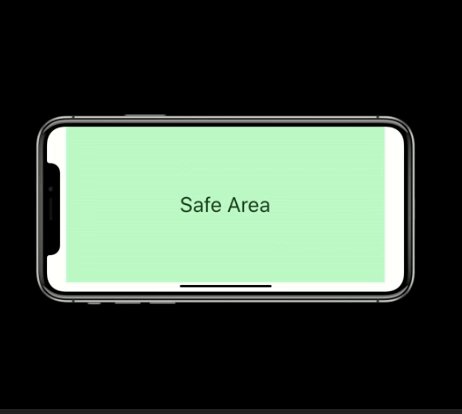
The new iPhone has a different set of safe areas. Mind them when designing your UI. You shouldn’t put important content out of the Safe Area. (GIF)

Be careful of using gestures on the edges
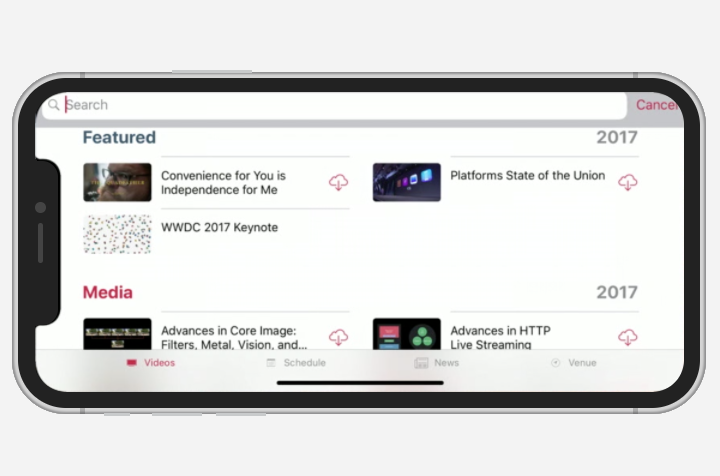
Since the physical Home button is gone, users need to swipe up to go back home. The Home Indicator will appear at the bottom area of the screen when a user holds it, meaning that you should not place important content or control items there.

Since swipping up from the bottom is considered as a “Go back Home” gesture, other buttons or gestures near the bottom may lead to confusion.
![]()
If you are writing games and flicking interactions near the edge, you can turn on the “Edge Protection”. When Edge Protection is turned on, when a user swipes up, the gesture will be reserved for your app. Note that when the user swipes for the second time, iOS will interpret as a Go Back home gesture.
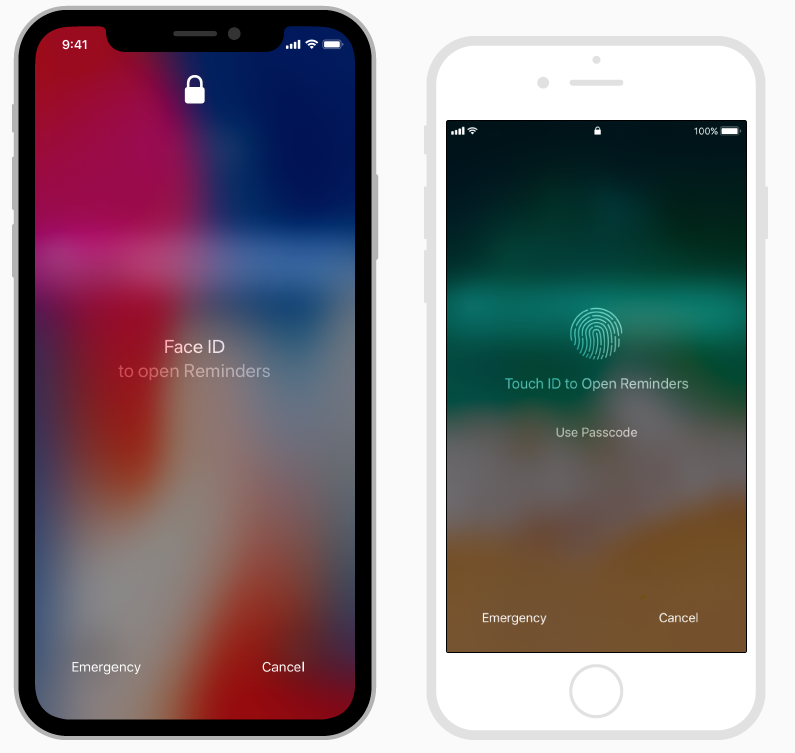
Update UI for Face ID in place of Touch ID
Since Touch ID is *not *supported on the iPhone X, but remains the security identification feature for previous iPhones, this means that developers need to do two things:
- update the app to detect an iPhone X (so that it can use Face ID for iPhone X)
- update copywriting for the authentication prompt (to mention Touch ID / Face ID for the right phone in custom keyboards or navigation bars etc.)
The iPhone X should only show the Face ID hint. The iPhone 8 and iPhone 8 Plus should only show a Touch ID hint.

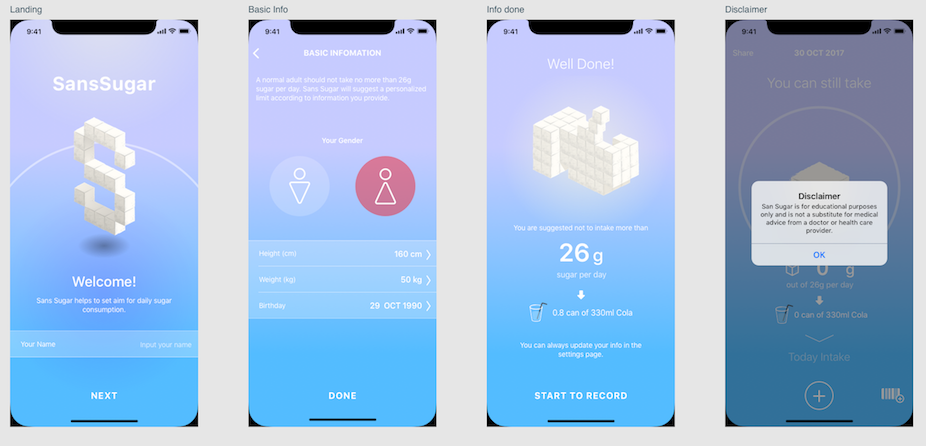
Previewing my apps in iPhone X
Developers can use a simulator with Xcode 9 to preview an app. Of course, developers should always try on the device!

By the way, if you wish to make mockups to preview your apps in iPhone X, we’ve built a free tiny tool for previewing screenshots on the iPhone X. Check out what it does here.
If you found this piece helpful, follow Oursky’s Medium Publication for more startup/entrepreneurship/project management/app dev/design hacks!